Sortable

Sortable
Create sortable grids and lists
to rearrange the order of its elements.
to rearrange the order of its elements.
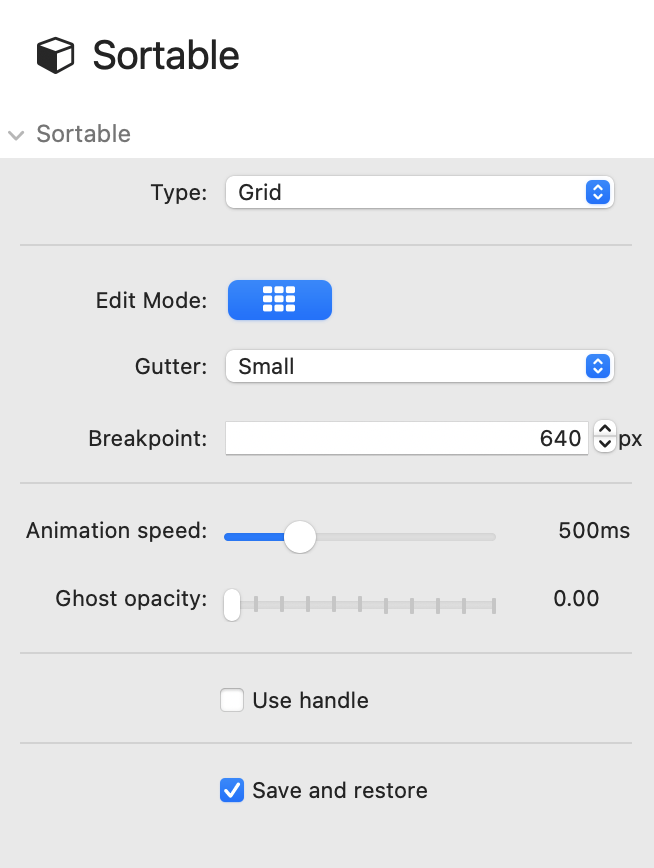
Grid
Drag and drop an element to a new location within the sortable grid, while the other items adjust to fit. This is great, if you want to sort items like gallery or menu items, for example. Grids can be of equal or custom width.
Item 1
Item 2
Item 3
Item 4
Item 5
Item 6
Item 7
Item 8
Handle
By default, the entire sortable element can be used for drag and drop sorting. To create a handle which will be used instead, just check the handle option and add the related class to a button or text.
Item 1
Item 2
Item 3
Item 4
Item 5
Item 6
Item 7
Item 8
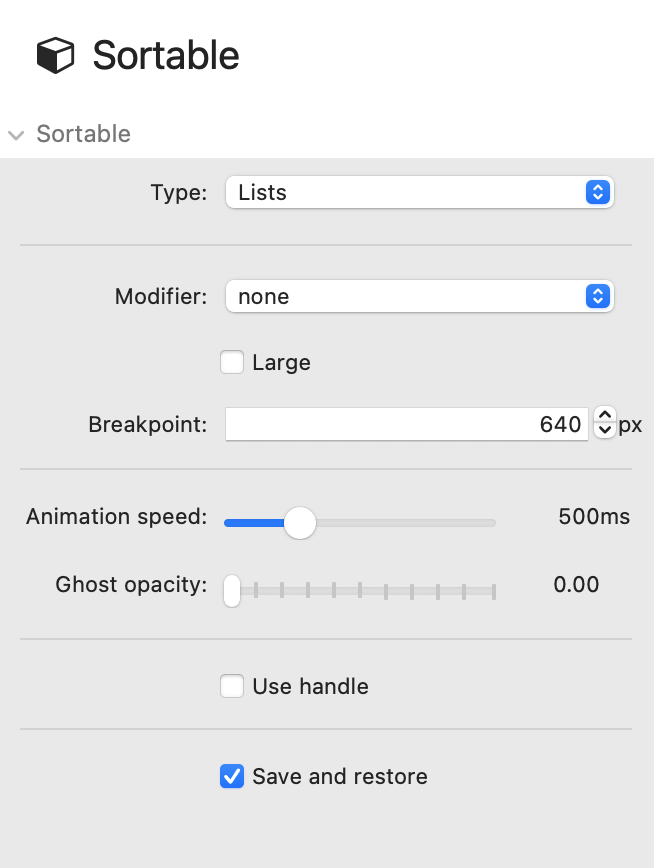
Lists
Sort items from one list to another and store the new order.
-
Item 1
-
Item 2
-
Item 3
-
Item 4
-
Item 5
-
Item 6
-
Item 1
-
Item 2
-
Item 3
-
Item 4
-
Item 5
-
Item 6
Ignore items
Filter out elements not allowing for dragging.
Drag me
Fitered
Drag me
Drag me
Drag me
Save orders to the local storage is optional for each grid or list individually. To reset the local storage simply add the related class to a button or text.
Settings