Card Slider
Build jaw-dropping animations that will grab attention,
thanks to the cutting edge technology of Card Slider.
thanks to the cutting edge technology of Card Slider.
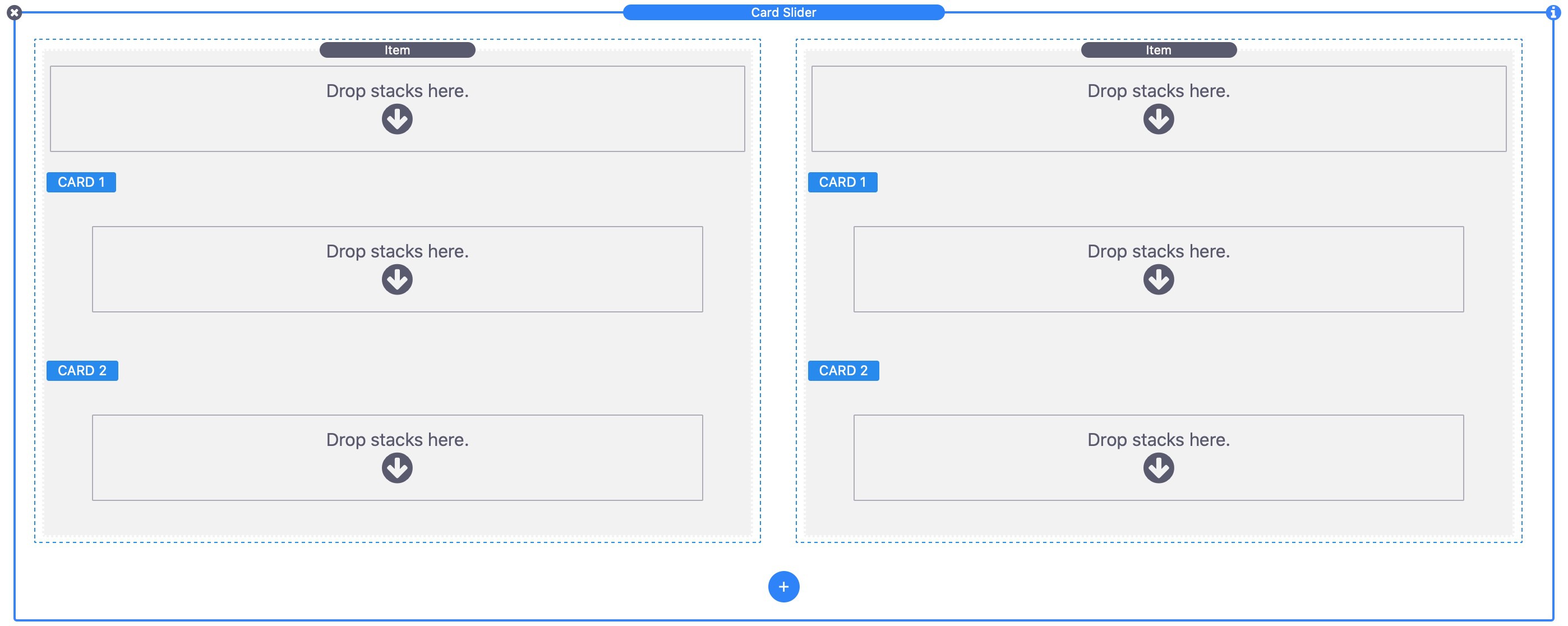
Interface

Great attention was given to Card Slider interface, so that any stack can be used to both areas, although images are most commonly used for the cards.
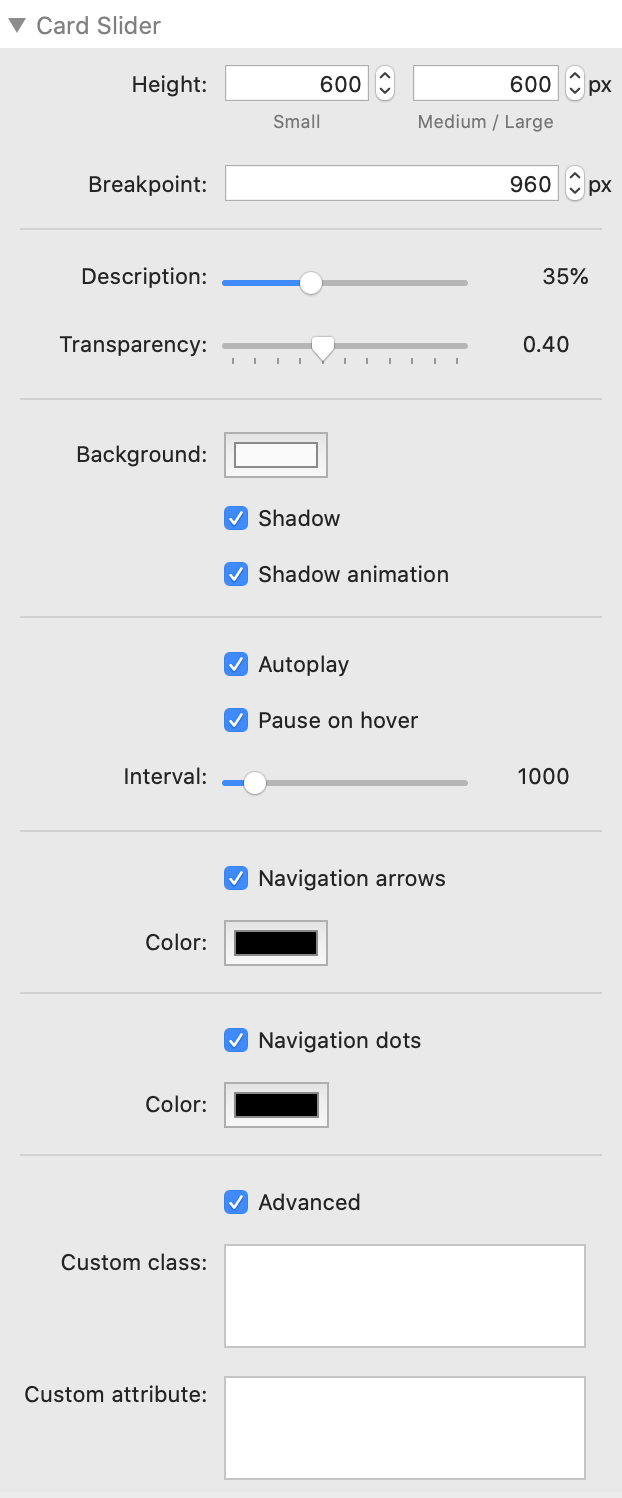
Settings


- Set specific height and breakpoint
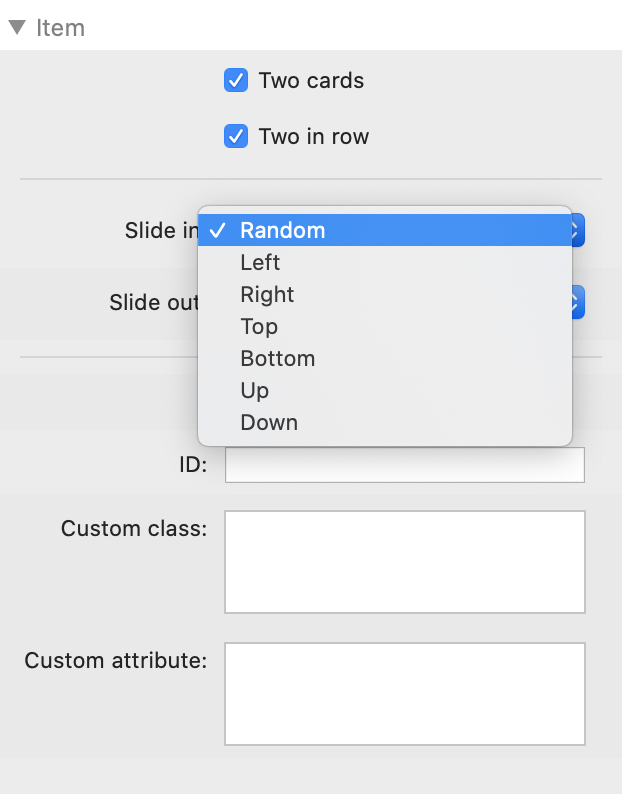
- Detailed slide-in and slide-out animations, or set to random mode
- Set specific heights and breakpoint
- Set description width
- Set background and transparency amount
- Set autoplay with interval and pause-on-hover option
- Arrows and dots navigations with colour options
- Optional fields for classes and attributes