Swiper
Overview
Swiper the most modern mobile touch slider with hardware accelerated transitions and amazing native behaviour now available for Blocs.
It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS but also works great on latest Android and modern desktop browsers.
Swiper doesn't require any JavaScript libraries like jQuery, making for a much smaller and faster slider.
It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS but also works great on latest Android and modern desktop browsers.
Swiper doesn't require any JavaScript libraries like jQuery, making for a much smaller and faster slider.
Swiper bric can produce a full page slider very easily, thanks to a well crafted user interface that has been developed to assure the best integration with the Blocs application.
Helper classes were added so to allow any Blocs navigation menu to be used on top of Swiper, as well as the ability to add content after it like a footer or other content.
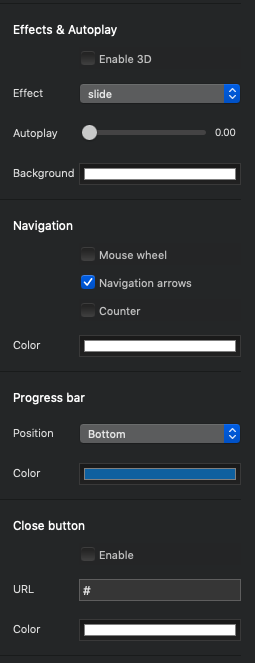
Four meticulously crafted transition effects are available: Slide, Fade, 3D Coverflow and Flip.
Other features include:
• Close button with URL
• Progress bar and counter
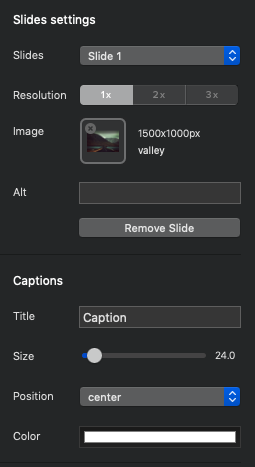
• Caption for each image with selectable font size
• Two caption positions: bottom left and centered
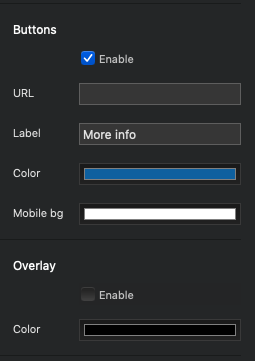
• Link button with URL assigned to each image
• Autoplay with selectable speed
• Optional mouse wheel navigation
• Color options for all elements
Helper classes were added so to allow any Blocs navigation menu to be used on top of Swiper, as well as the ability to add content after it like a footer or other content.
Four meticulously crafted transition effects are available: Slide, Fade, 3D Coverflow and Flip.
Other features include:
• Close button with URL
• Progress bar and counter
• Caption for each image with selectable font size
• Two caption positions: bottom left and centered
• Link button with URL assigned to each image
• Autoplay with selectable speed
• Optional mouse wheel navigation
• Color options for all elements
New in version 2.0
Swiper has been re-worked from the ground-up so to take advantage of the new capabilities of the Blocs API. In version 2.0 the interface has been fully re-designed, trying to bring the preview experience into the edit mode of Blocs. The swiper.js script has been updated to the latest version and Swiper is now even faster and smoother than before.
New features:
• Update to the latest version of swiper.js
• New interface
• Added caption positions
• Added progress bar positions
• Added overlay option
• Update to the latest version of swiper.js
• New interface
• Added caption positions
• Added progress bar positions
• Added overlay option
Settings